In diesem Beitrag zeige ich dir, wie du einen Text neben einem Bild bei WordPress platzierst. Die Methode ist sehr leicht umzusetzen und erfordert kein Plugin, da wir mit dem Standard-Editor von WordPress (Gutenberg) arbeiten.
Du kannst dir entweder mein kurzes Video anschauen oder etwas weiter runter scrollen und Schritt-für-Schritt erfahren, was du tun solltest.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
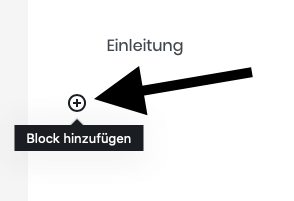
Mehr InformationenZunächst öffnen wir die Unterseite, auf der wir Bild und Text nebeneinander haben möchten. Nun haben wir die Möglichkeit, mit einem Klick auf „+“ einen neuen Block hinzuzufügen:

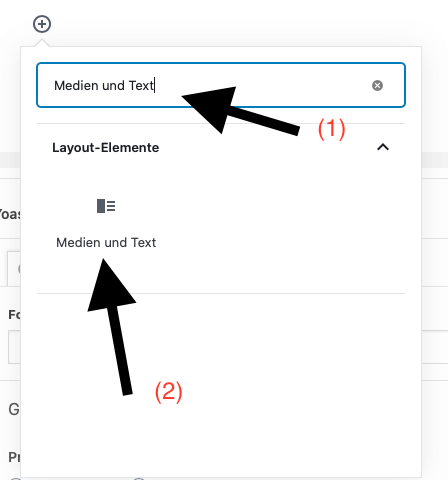
Wir suchen nun nach „Medien und Text“ (1) und wählen dann das Element aus (2):

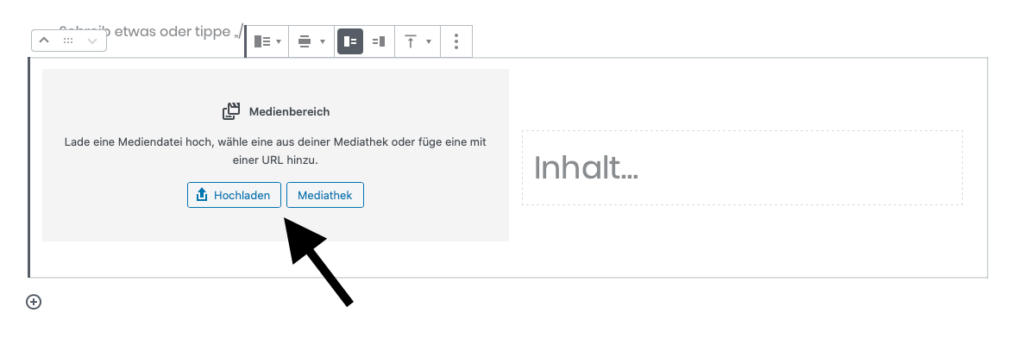
Jetzt öffnet sich der Block und wir haben links die Möglichkeit ein Bild hochzuladen oder eines aus der Mediathek auszuwählen:

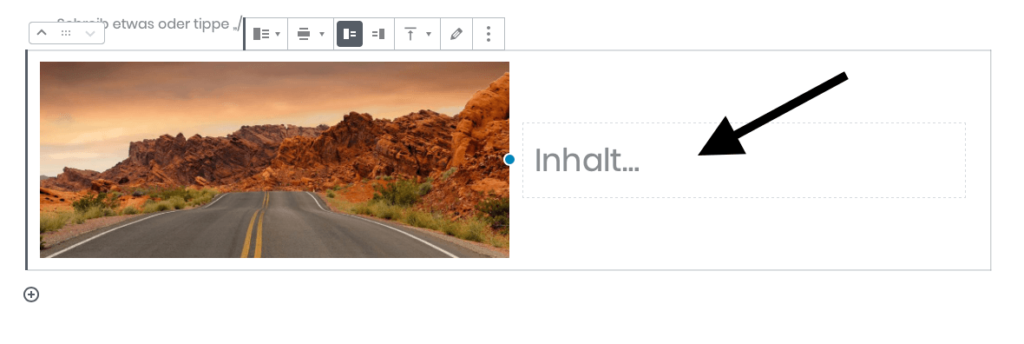
Anschließend haben wir die Möglichkeit, auf der rechten Seite unseren Text einzufügen:

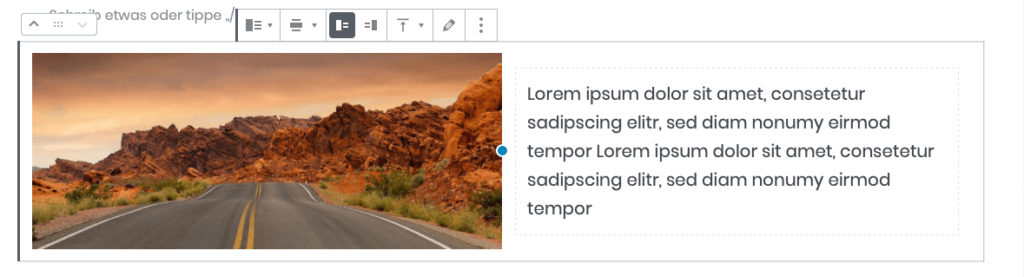
Das Ganze sieht nun in der Vorschau wie folgt aus:

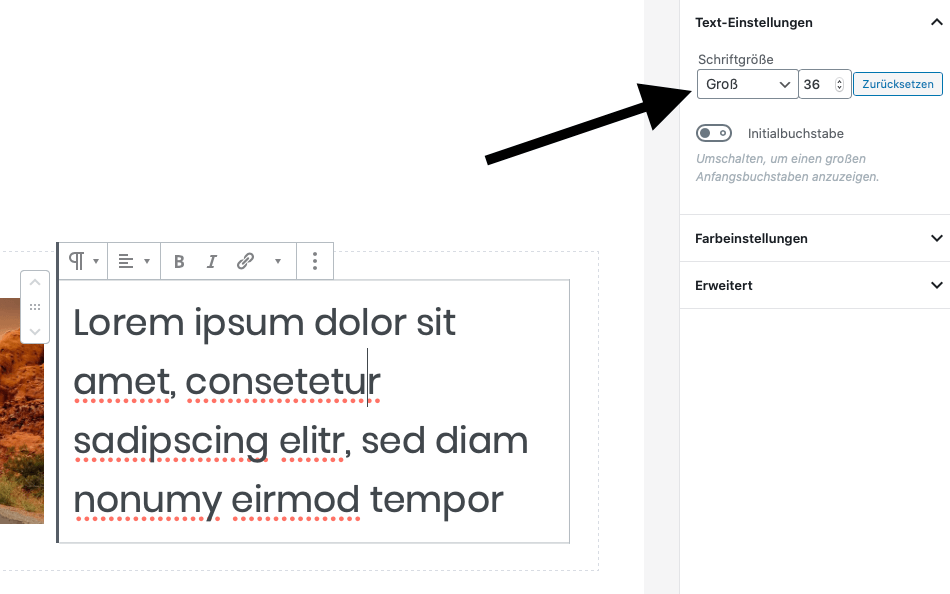
Da die Schrift sehr groß ist, passen wir die Größe noch an, in dem wir rechts in das Textfeld klicken und anschließend in der rechten Seitenleiste bei WordPress die Schriftgröße anpassen:

Haben wir die Schriftgröße angepasst, müssen wir noch eine letzte Einstellung treffen. Dafür klicken wir oben links hin, um den ganzen Block auszuwählen.

Haben wir den ganzen Block erfolgreich angeklickt, sieht es wie folgt aus:

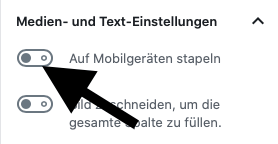
Jetzt haben wir auf der rechten Seitenleiste noch ein paar Einstellungen, um unseren Medien-und-Text-Block anzupassen. Um den Block auch auf Mobilgeräten gut ausschauen zu lassen (Stichwort: responsiv) müssen wir rechts noch auf „Auf Mobilgeräten stapeln“ klicken:

Du kannst natürlich noch die Farben etc. anpassen, das bleibt ganz dir überlassen.
Kann man das Bild rechts neben dem Text anzeigen?
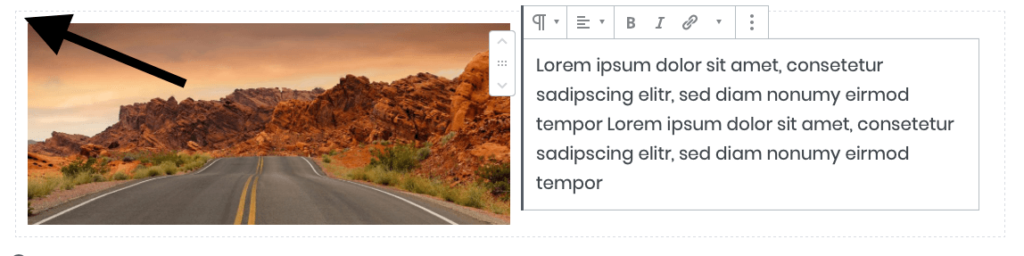
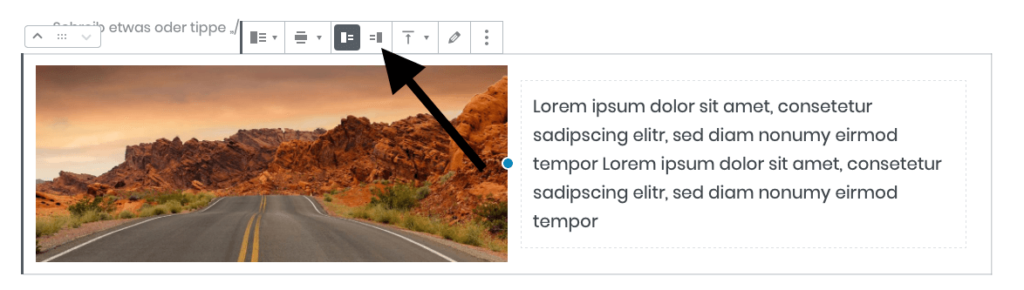
Ja, denn der Gutenberg-Block hat noch eine zusätzliche Funktion, mit der man das Bild rechts neben dem Text setzen kann. Dafür klickst du einfach auf das hier mit einem Pfeil markierte Symbol:

Schon wird das Bild mit dem Text vertauscht.

Hi, mein Name ist Steven und ich bin seit 2017 selbstständig im Online-Marketing. Zuvor habe ich meinen Bachelor an der Uni Köln gemacht (Volkswirtschaftslehre mit Schwerpunkt Marketing und Unternehmensentwicklung). Mich begeistern vor allem die Themen SEO, WordPress, Affiliate Marketing, E-Commerce und generell alles rund ums online Geld verdienen.
Mehr zu mir erfährst du hier.